Google MapとPicasaの連携でオリジナル地図を作る (ソーシャルメディア活用 その2)
Google Map+Picasa
ワイワイマップと同様なことが自サイト内でできないか?しかもソーシャルメディアを利用してコストを押さえて実現したいと考えたときにヒットしたのが、Googleのサービスです。Picasaの主な機能
- 画像のビューアとして、パソコンにある画像を一覧で見ることができる
- 画像の編集(リサイズ、色補正、テキスト入れなど)をすることができる
色補正や回転など一括変更機能があります。
- アルバム機能で、複数の画像をグループ化することができる
Picasaではフォルダ別の管理とアルバム別の管理ができます。
例えば、複数のフォルダに格納されている写真の中から、「フットサル」の写真を集めてアルバム化し、
アルバム名に「フットサル」と入れておけば、フォルダとは別にアルバムで管理することができます。
(画像の格納先は変わりません。)iPhotoになじんでいるMacユーザであれば、便利さがわかるかと思います。
- 顔認識機能を使って、人物写真の整理が簡単にできる
- ウェブアルバムと連動することができ、Picasaがインストールされていない環境でも画像を追加できる
特定のユーザにだけ写真を公開する制限機能や
自分だけでなく仲間から写真を追加してもらえるようにすることも可能です。
- コラージュの作成ができる
- スライドショームービーの作成ができる
- 重複画像の検索ができる
- 地図との連携ができる
Google EarthやGoogle Mapと連携して、地図上に画像をマッピングすることができます。
- ギフトCDの作成ができる
スライドショームービーやPicasaでの閲覧可能です。結婚式の写真をCDやDVDにして贈るには最適です。
- Bloggerと連動
自分だけ、あるいは仲間とのオリジナル地図を作る
旅行や温泉に行った記録を写真とともに地図にマッピングしたり、オリジナルタウンマップを仲間と一緒に作ったりしたいとき、わいわいマップでも実現は可能ですが、自分のサイトに組み込みたい場合は、Googleサービスを利用することで可能となります。1.Picasaをインストールします。
※インストール後の注意としまして、PicasaをインストールするとまずPC内のほぼ全ての画像を読み込みにいきます。
これが時間がかかったり、必要ない画像まで取り込んでしまう場合が多いです。この機能を嫌ってPicasaを利用しなくなったユーザーは多いのでは?と個人的には思います。
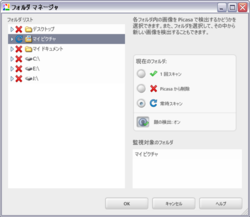
最初に、ツール/フォルダマネージャーでどのフォルダの画像を読み込ませるのか設定することができます。

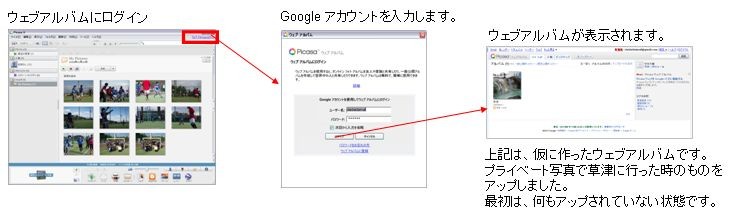
2.ウェブアルバムにログインします。※Googleアカウントが必要です。

Picasaを利用しなくてもウェブアルバムで画像をアップし、Google map上に写真をマッピングしたり、写真のアルバム管理などもできるのですが、Picasa上で写真のタグ、人物情報やマップ位置情報などを追加しておくことで、後の作業が楽にはなります。
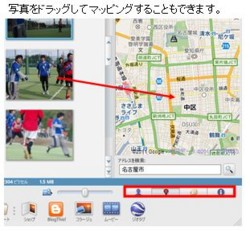
3.地図に写真をマッピングします。

住所を入力して、詳細位置はMapをマウスでドラッグしながら画像をマッピングする位置を設定します。1画像ずつだけでなく、複数画像を一括でマッピングすることも可能です。
位置情報の他に顔認識情報やタグなども入れておくと便利です。

4.写真をウェブアルバムにアップロードします。
アップロードボタンをクリックすると、どんな設定でウェブアルバムに公開するかを選択できます。
アップロードする写真サイズやアルバム名、公開範囲など。
5.ウェブアルバム上で説明コメントなど情報を追加し、マッピングされていることを確認します。
写真一点ごとにコメントを設定できます。説明コメントは、一括で入力することも可能です。
以下の手順で写真が地図にマッピングされていることを確認します。

6.kmlファイルをダウンロードします。
マイフォト/アルバム名にもどり、右下の「Google Earthで表示」をクリックします。

7.マッピングされたGoogle Mapを自サイトで公開します。
Googleメニューの「more▼」メニューから「地図」を選びます。

新しい地図を作成し、編集からインポートを選択して、先ほど保存したkmlファイルをインポートします。
そうすると、Google Mapにさきほどマッピングした写真が表示されます。

ジオロケーション紹介 (ソーシャルメディア活用 その1)
ソーシャルメディア活用が頻繁になった2010年、マイクロブログと称されるtwitter、個人的に注目度No.1だと思っているFacebook、ライブ放送のUSTREAMなどさまざまありますが、今回は位置情報を使ったサービスについてピックアップしたいと思います。
Foursquare
URL:http://foursquare.com/
2009年頃にスタートした位置情報を使ったソーシャルメディアサービスです。FacebookやTwitterなどと連動できます。自分の居場所をチェックインして、友人の居場所を確認したり、foursquareが提供するイベント体験したり、さまざまなライフイベント(例えば○○美術館に行ったとか、有名なショップに行ったなど)ユーザ体験をすることでバッチがもらえる。foursquareは、GPS機能などを有したスマートフォンや携帯電話(GPS なしの携帯電話でも利用可)を用いて、実際に動きながら楽しむ。mayor(メイヤー) という機能というか仕組みがあり、foursquareに登録された各ロケーションに対して、最もcheckinした回数が多い人に与えられる称号です。お店によっては、mayorに対して、お得なサービスを提供するところもあるとか。

例えば、駅前のスターバックに行って、foursquareで チェックイン(その場所に来たよということを知らせる仕組み)を行ってメッセージを残すことが出来る。
過去にチェックインした人を知ることもでき、チェックインの回数によっては、お店から常連客として特別なサービスを受けることもできるようです(このようにアメリカではfoursquareと店との提携が進んでいます)。
Foursquare以外にも、
MyTown(URL:http://www.booyah.com/products/mytown)というサービスもあり、Foursquareよりは後発のサービスですが、Foursquareよりゲーム性があり、仮想空間で不動産売買を行ったり、仮想通貨で仮想グッズを購入・ギフトできるらしいです。今後、試してみたいと思います。
日本では、ココプラ(ココロ・プラネットの略称)という位置ゲーが人気で、町おこしにもつながるため非常に注目されています。
わいわいマップ
URL:http://waiwai.map.yahoo.co.jp/
Yahoo! 地図のソーシャル化
Yahoo!地図はPC向け・モバイル向けに地図サービスを提供してきました。Google mapと同様に自サイトに地図を組み込むということも可能でした。
近年Yahoo!地図がソーシャル化し、ワイワイマップというサービスが公開されました。
内容を簡単に説明すると、「みんなで協力しながらさまざまな地図を作るサービス」といったところです。もちろん自分だけの地図ノートも作れ、完全一般公開ではなく、友達や知り合いだけが見れるようにするなども可能です。
なにより、地図に写真やコメントを簡単に掲載できるのは魅力。また、Yahoo! ドライブと連動してドライブコースやルート情報を追加する機能もあります。
デジタルサイネージについて
◇デジタルサイネージとは。
屋外・店頭・公共空間・交通機関など、あらゆる場所で、ネットワークに接続したディスプレイなどの電子的な表示機器を使って情報を発信するシステムを総称して「デジタルサイネージ」と呼ぶ。
コンソーシアム:http://www.digital-signage.jp/
◇なぜ「サイネージ」なのか。
現時点では、驚異的な右肩上がりの市場拡大が期待されている
現時点の広告市場
http://www.dentsu.co.jp/marketing/adex/index.html
2009年のインターネット広告は約7,000億円の市場規模
サイネージの将来性
http://www.seedplanning.co.jp/press/2010/2010022401.html
2009年国内市場規模は推定613億円だが、
2015年国内市場規模は1兆100億円と予測
◇サイネージを使った広告ビジネスのポイント
「広告を流すのが目的ですが、それだけでは機能しません。新聞も記事があるからこそ、多くの人が広告に目を通してくれます。ディスプレーに広告映像を流せば見てくれるというわけではない 」
見なければならない情報をサイネージで表示させることで新たな広告市場が生まれる
電車内の路線図、駅ホームの時刻表、病院の順番(番号表示画面)、大学の時間割、
ショッピングモールのフロア案内・・・
※人の行動をコントロールする情報
(参考)デジタルサイネージコンソーシアム常務理事 インタビュー記事
http://www.yomiuri.co.jp/net/interview/20090219nt16.htm
◇サイネージ広告ビジネスの現状
現在でもサイネージを使った広告ビジネスがたくさんあります。渋谷や秋葉原の大画面もいわゆるサイネージ広告ビジネスの一つ。栄の交差点の大画面などもそうです。
現状のサイネージ広告枠が探せるサイトを紹介。
◇取り扱い企業について
デジタルサイネージ市場総調査 2010
A.ディスプレイメーカー(9社)
(1) シャープ (株)
(2) ソニー (株)
(3) (株) 東芝
4) 日本サムスン (株)
(5) 日本電気 (株)
(6) 日本ビクター (株)
(7) パナソニック (株)
(8) (株) 日立製作所
(9) 三菱電機 (株)
B. システム販売/構築事業者、コンテンツ制作事業者、
配信/運営/管理事業者(10社)
(1) (株) アルファジャパン
(2) ソニー (株)
(3) (株) キャドセンター
(4) 住友スリーエム (株)
(5) 大日本印刷 (株)
(6) (株) バンテン
(7) ピーディーシー (株)
(8) 富士通 (株)
(9) 丸紅 (株)
(10) (株) メディアコンテンツファクトリー
C. 広告ビジネス展開事業者、広告代理店(11社)
(1) COMEL (株)
(2) (株) 寒山
(3) (株) ジェイアール東日本企画
(4) (株) シブヤテレビジョン
(5) (株) スタジオアルタ
(6) ストリートメディア (株)
(7) (株) 電通
(8) (株) 東急エージェンシー
(9) 日本カーライフアシスト (株)
(10) (株) 博報堂DYメディアパートナーズ
(11) (株) パスコミュニケーションズ
HTML 5 について
HTML 4との違い
HTML5では、これまでと同じようにHTMLタグを使ってHTML文書を作成することができます。また、CSSと組み合わせることでデザインを制御できる点、XHTML形式で作成すればXMLデータとして扱える点などもHTML 4と同じ。
HTML5におけるHTML 4からの主な変更点
- 新しい要素や属性が追加される
- HTML 4以前では使えた要素や属性のいくつかが廃止される
- より明確に文書構造を示すことができる
- フォームの入力補助やチェック機能などが充実している
- 動画や音声データをHTMLからシンプルに扱える
- APIが追加される
HTML5で可能になること
HTML5では、HTML 4以前ではできなかったいくつかのことが可能。
より明確に文書構造を示すことができる
HTMLはマークアップ言語であり、HTML 4以前でも文書構造を示すことはできた。ただ、今までは適切な要素が無い場合には、何でも<div>でくくってしまうことが多かったように思う。HTML5では、文書構造を表す新しい要素が加わることで、ブラウザや検索エンジンに対してより明確に文書構造を伝えられるようになる。
例えば、ヘッダを示す<header>、フッタを示す<footer>、一つのセクションであることを示す<section>、記事であることを示す<article>、ナビゲーションであることを示す<nav>などの要素が追加されており、それぞれの役割に応じて適切な要素に割り当てることができるようになる。

フォームの入力補助やチェック機能を属性で指定できる
HTML5では、フォーム関連の新しい属性が多数追加されており、入力補助や入力チェックなどの機能が充実している。
今まで、JavaScriptで作成するのが一般的だったこれらの機能が、<input>などのフォーム要素に追加される新しい属性で簡単に指定できるようになる。これらのフォーム属性が各ブラウザでサポートされるようになれば、煩雑で面倒なフォーム作成作業の手間が軽減されることになりそう。
動画や音声データをHTMLからシンプルに扱える
HTML5では、動画や音声データをHTMLから扱えるようなります。
これまで動画や音声をウェブページに埋め込む際には、Flashなどのプラグインを利用するのが一般的だったが、HTML5では、新しく追加される<video>や<audio>を使用することで、感覚的には<img>で画像を扱うような感じで、動画や音声をシンプルに扱えるようになる。
APIの追加により、ウェブアプリケーションが構築しやすくなる
HTML5で特筆すべきは、様々なAPIが追加されること。
HTML5では、これらのAPIを利用することで、単にHTML文書を作成するだけではなく、より高度な機能を持ったウェブアプリケーションを構築することが可能となる。
新規サイトはどうすれば良いか
- 一つはHTML4のみで構築
この場合、HTML5の新しい機能は使えないが、後方互換性によって表示が乱れることはなく、さらに既存の知識で構築が可能。
- HTML5に対応したブラウザのみアクセスできるようにする。
現時点でHTML5に対応したブラウザはまだまだ多くなく、IE6などのシェアがまだ多い現在では選択できない状況。
- 最後にHTML4とHTML5の両方でサイトを構築。
ユーザエージェントによって振り分けるという方式も考えられる。開発コストはかかるが、新しい技術を取り入れていく上では考えたい選択肢になる。
TWITTERを利用した採用活動
某企業はツイッターを利用している人がインターネットやIT(情報技術)活用能力に優れていると判断し、TWITTER利用者を新卒応募条件に盛り込むことを決定しました。
新卒募集条件は
(1)2011年卒業見込み
(2)10人以上のフォロアー(受信者)がいるツイッターの利用者
話題のツイッターを活用した珍しい採用方法だけに効果に注目したいところです。

希望者は社長のツイッターにアクセスして「OOに入りたい!」と返信すれば、「社内見学ツアー」に参加できる。応募者は1月26日現在、約100人に達しているという。
希望者に書類を送ってもらい、書類選考後は面接で最終選考する。同社の来春の新卒採用予定は10人。ツイッターで採用できなかった分は、毎年実施しているインターンシップ制度も活用するが、期待度は高いようだ。
実施企業はツイッターで学生向けに座談会への参加を呼びかけたところ、「予想以上にITリテラシー(教育)のレベルの高い学生が集まってくれた」とツイッターの“人材集客力”を実体験。ツイッターを使った採用を思いついたという。
ツイッターは、気軽に文章を書き込める掲示板に似た無料のサービスで、思ったことや聞きたいことを140文字以内でつぶやくように書き込める。政治家や経済人、芸能人など有名無名のツイッター愛好者が急増しており、さまざまな分野で活用が広がっている。
Alexa 世界中に存在する全てのドメインのアクセス統計
Alexaとは
米amazon.comの子会社。かなり昔のバージョンや、一時期のNetscape/Mozillaブラウザには、このAlexaのデータ収集ツールが内蔵されていた。が現在では、アレクサ・ツールバーでの集計にきりかえ、インストールしたツールの情報からWEBサイトのトラフィックをランキングしている。

Alexaの3つの新機能
世界中のウェブサイトのアクセス情報を収集・解析して提供してくれているAlexaに、新しい機能が追加されデザインも変更されました。
サイト訪問者の特性(Demographics)
- 年代(Age)
- 最終学歴(Education)
- 性別(Gender)
- 子供がいるかどうか(Has Children)
- 家庭・学校・職場いずれからのアクセスか(Browsing Location)
クリックストリーム(Clickstream)
クイックストリームではサイトに来る前とサイトから去った後にどのドメインのページを閲覧したかがわかります。
検索エンジンからの流入割合(Search %)
検索エンジンから来たトラフィックの割合の変動を表示
注意点:検索エンジンからの流入は、絶対数ではなくアクセス全体に対する割合(パーセンテージ)です。結局、Alexaにデータを送っている人の統計でしかないのです。
ここまでAlexaの3つの新機能についてとりあげたましたが、現在のAlexaは、主にアレクサ・ツールバーをインストールしたユーザーの情報のみを収集したアクセス先やアクセス回数のデータを集計することで、各ドメインへのアクセス数や頻度の統計を作っています。その集めたデータでどれだけ正確な統計になるのか、というのは疑問です。
競合サイトがどれくらいのアクセス数があるのか、一つの目安として利用してみてはいかがでしょうか。
ターゲッティング広告について 「Facebook Ads」を参考に
「ターゲッティング広告(行動ターゲッティング広告)」とは、利用者がどんな事柄やものに興味・関心を持っているのか、過去に閲覧されたサイトの情報をもとに分析し、それによって個人の趣味嗜好に合ったものの広告を配信する手法です。例えば自動車のことを語らうコミュニティサイトに、新開発の自動車の広告を配信することにより、特定のカテゴリに属するユーザーに効果的なプロモーションを行うことができます。
2007年11月、SNSサイト「Facebook」は友人関係を活用する広告システム『Facebook Ads』
を公開しました。ターゲッティング広告の特性から考えても、SNSに向いた広告手法だと言えます。いち早くそれに取り組んだFacebookは、その後も注目され続けています。
『Facebook Ads』は、大きく4つの機能からなります。
1. Facebook Pages
・・・広告主用のプロフィール・ページ作成する機能
2. Facebook Social Ads
・・・SNSを活用してターゲッティング広告を配信する機能
3. Facebook Beacon
・・・外部Webサイトでのユーザーの行動をその友人ユーザーに配信できる機能
4. Facebook Insights
・・・そのターゲッティング広告の効果などの計測分析をする機能
Facebook Pagesでは、専用アプリケーションを使うことにより、そのブランドページ内での商品販売や申し込み、商品レビュー掲載などができます。
そしてFacebook Social Ads機能により、各ユーザーのマイページ上に広告が配信されます。基本的には右端の広告エリアの中で広告が展開されるのですが、ユーザーが広告主のFacebook Pages上でとった行動、コメント記入や、商品購入などは、広告メッセージ付きで行動記録としてタイムライン上などに表示されるのです。例えば、「○○さんがホニャララマガジンを購入しました。」といった形です。
一方で、Facebook Beacon機能を使うことにより、外部サイトでのユーザの動向をも、Facebook上に反映させて広告に変えることができます。取り入れている有名な事例に世界最大オークションサイトe-bayが挙げられます。e-bayでは、ユーザーがオークションサイト内で商品を出品した場合、オークション出品情報をFacebookのタイムラインを通じて、友人に情報提供することができるのです。
そんな近未来型(?)とも言える新たな広告手法ですが、こんな側面も見えてきています。
米国人の6割が行動ターゲティング広告に不快感 - ITmedia News:
http://www.itmedia.co.jp/news/articles/0804/11/news097.html
Microsoft,行動ターゲティング広告に関する自主規制案をFTCに提出:ITpro:
http://itpro.nikkeibp.co.jp/article/NEWS/20080414/298927/
Webサイト上から得られるどんな情報をどのように利用しているのか、また、その利用がどこまで許されるべきなのか、まだルールも明確ではありません。その中で、少しずつ法整備を含めた検討がされつつあります。Webの中での人の行動が、データとして蓄積されて、広告として利用されるところに、大きな可能性とともに少々の恐怖すらも感じられるますが、もはやWebも人の生活行動の領域のひとつになってきているんだなあ、と実感するところです。